3.2 Umsetzung der Story – Teil 1
In diesem Kapitel werden wir unsere Story aus dem Storyboard (siehe Kapitel 2.4) mit dem Storiiies-Editor in die finale Form der Digitalen Story überführen. Der Storiiies-Editor ist ein einfaches und kostenloses Programm. Es bettet die einzelnen Annotationen, das heißt unsere im Storyboard zusammengestellten Textsegmente und Bildausschnitte, in ein ansprechendes Layout ein. Da Storiiies auf Websites eingebunden ist, kann der Inhalt anschließend mit der Community geteilt werden. Dabei arbeitet der Editor mit IIIF (siehe Kapitel 3.1), was es uns ermöglicht, hochauflösende Abbildungen zu verwenden, die wir direkt von den Online-Sammlungen mit der IIIF Image-API in Storiiies “verlinken” können. Wir haben aber auch die Möglichkeit, unsere eigenen Abbildungen im Storiiies-Editor hochzuladen. Beide Wege werden wir in diesem Kapitel beschreiben.
Hinweis: Da sich der Storiiies-Editor noch in der Entwicklung befindet und stetig verbessert wird, kann es sein, dass die Informationen aus diesem Kapitel stellenweise nicht mehr aktuell sind. Wir sind bemüht, den Workshop immer auf dem aktuellsten Stand zu halten. Wenn Dir/Ihnen dennoch Unstimmigkeiten auffallen, können diese gerne über unser Feedback-Formular gemeldet werden!
Inhalt
Lernziele
- In diesem Kapitel lernen wir, wie wir unsere Story mit dem Storiiies-Editor in ihre finale Form überführen.
Startseite erstellen und Bildhosting
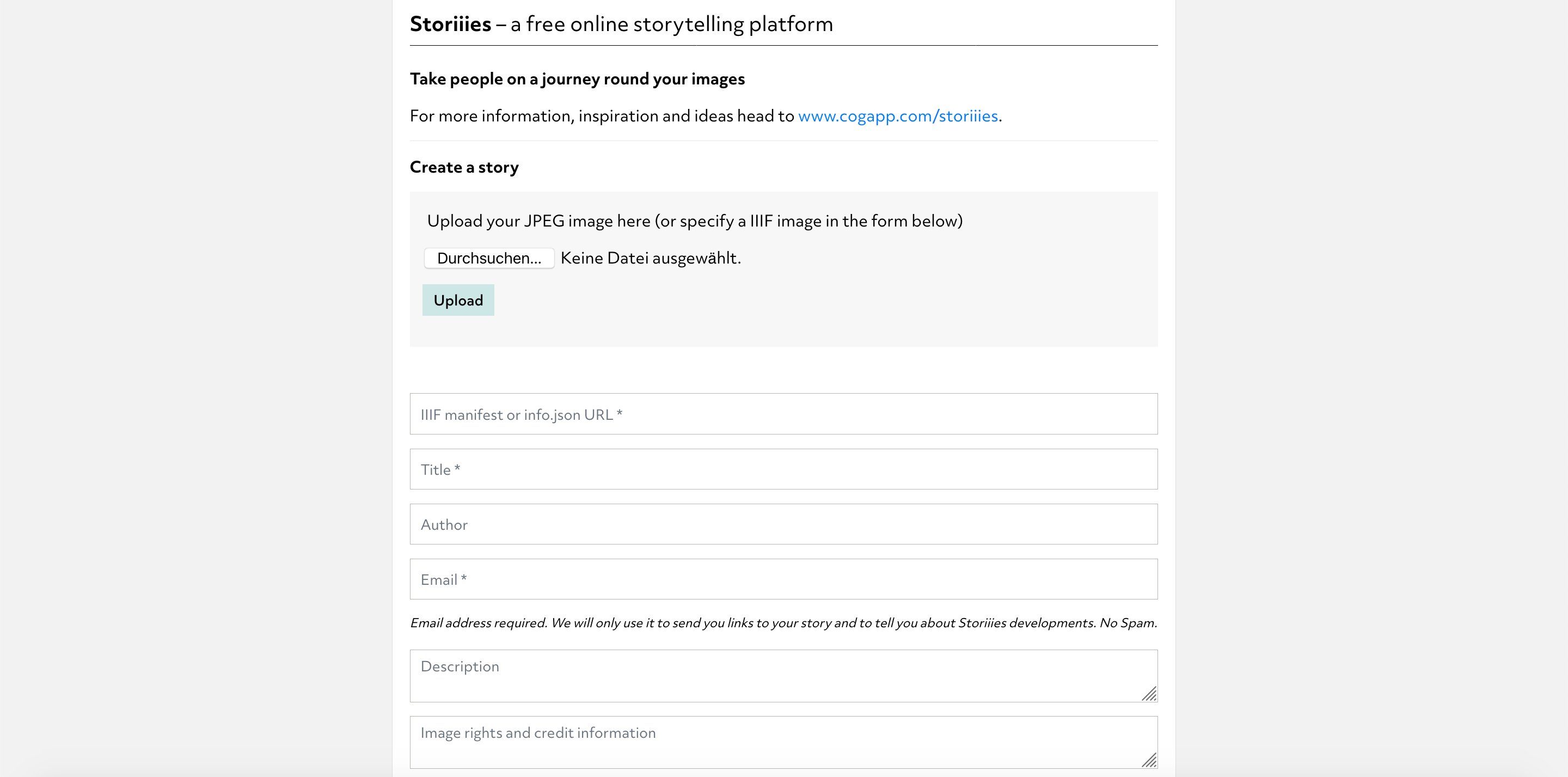
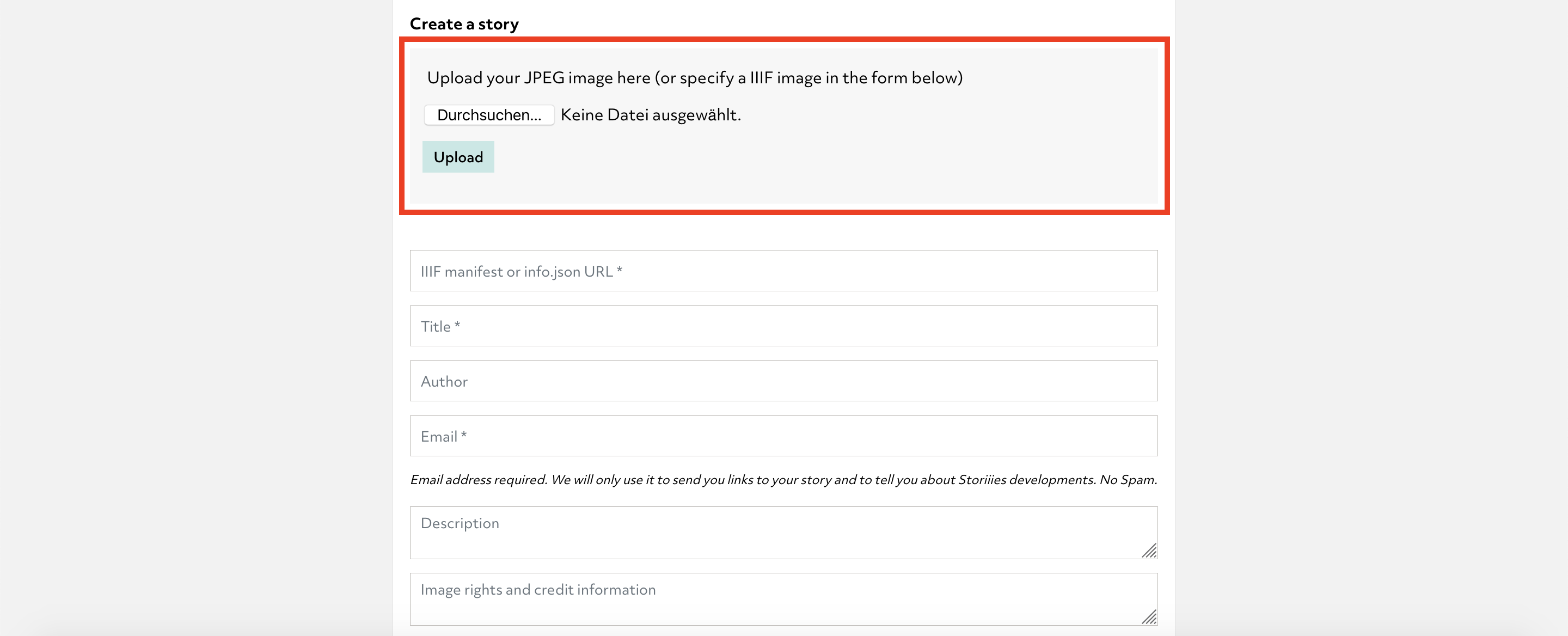
Auf der Startseite geben wir zunächst einige (Meta-)Daten zu unserer Abbildung und Story ein. Dabei können wir auswählen, ob wir unsere Abbildung über Storiiies hochladen oder ob wir eine Image-API, die mit “info.json” am Ende kenntlich gemacht ist, oder das Manifest der Presentation-API nutzen wollen.
Titel: Dies kann zum Beispiel der Titel des Werkes sein oder eine kreative Überschrift für die Story.
Autor:in: Hier tragen wir unseren eigenen Namen ein.
E-Mail: An dieser Stelle tragen wir unsere E-Mail-Adresse ein. Nach dem Erstellen der Story werden uns an diese Mailadresse die Links zu unserer Digitalen Story gesendet.
Beschreibung: Hier können wir eine kurze Beschreibung des Werkes oder der Story einfügen.
Bildrechte: Wichtig ist es an dieser Stelle zu vermerken, wem das Bild und die Bildrechte gehören.

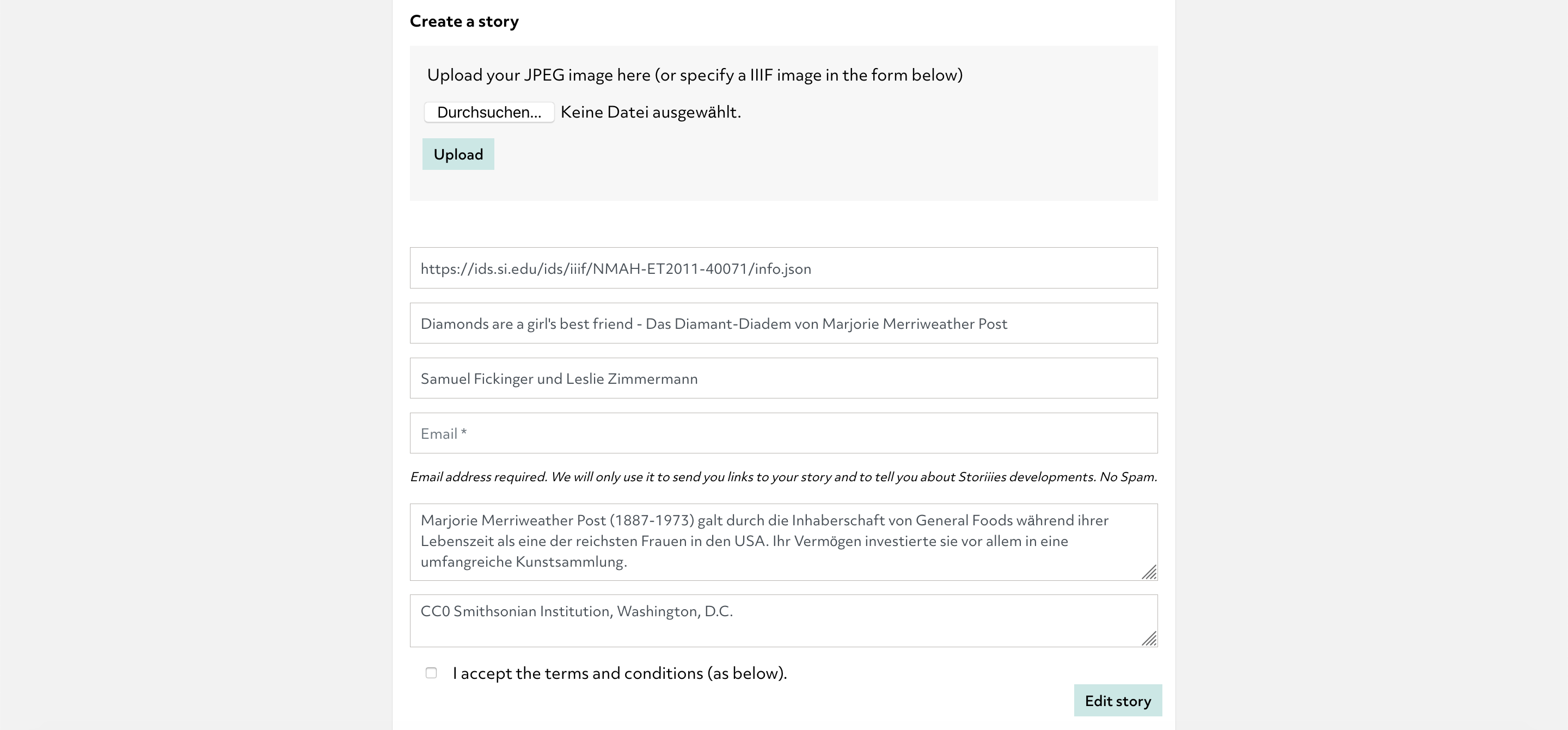
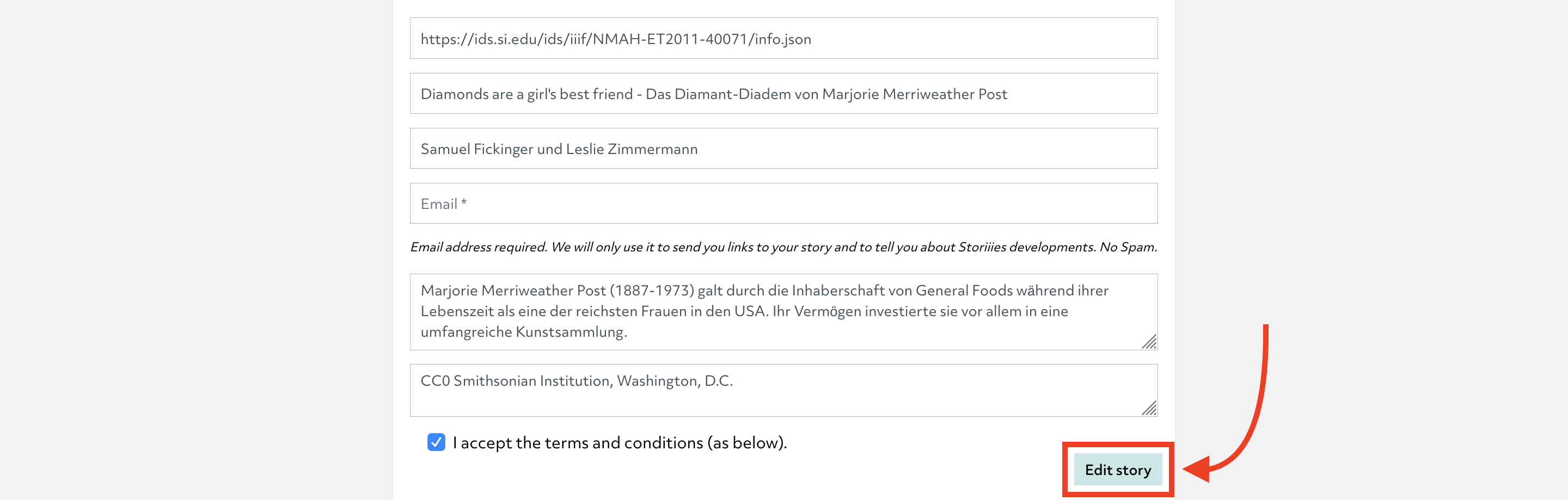
Hier sehen wir ein Beispiel für eine ausgefüllte Startseite:

Bildhosting mit IIIF
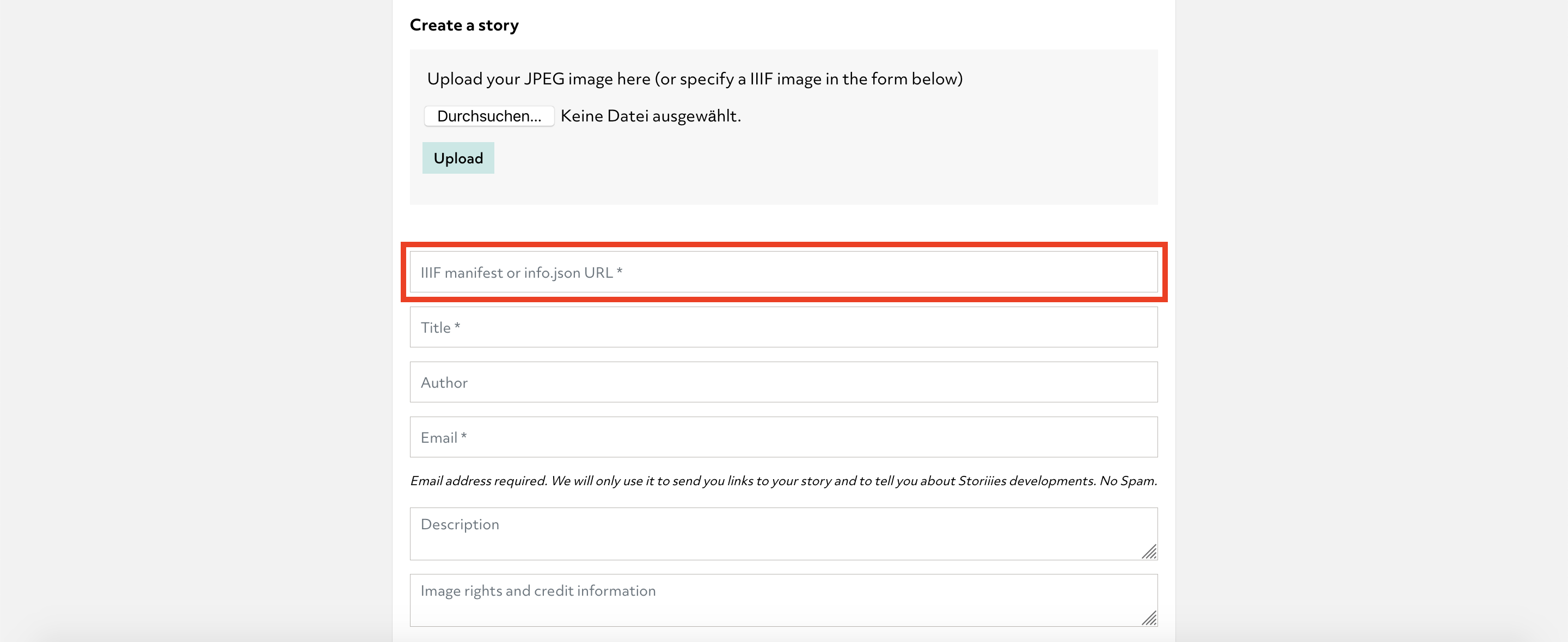
Wollen wir die Bilddatei einer Online-Sammlung nutzen, die uns bereits ein Manifest oder einen Link zur info.json-Datei der Image-API anbietet, so können wir diese in die dafür vorgesehene Zeile des Editors kopieren. Die Wege, um an Manifeste und Image-APIs (URLs; enden mit “info.json”) zu gelangen, sind nicht einheitlich. Unter Umständen können sich diese Wege ein wenig technisch gestalten. Für technisch Interessierte stellen wir hier zwei Beispiele vor: “Suche nach IIIF - Beispiel 1” und “Suche nach IIIF - Beispiel 2”. Unten finden sich bereits copy-&-paste-fertige Beispiele von info.json-Links der Image-APIs. Diese Links können einfach in Storiiies kopiert werden.

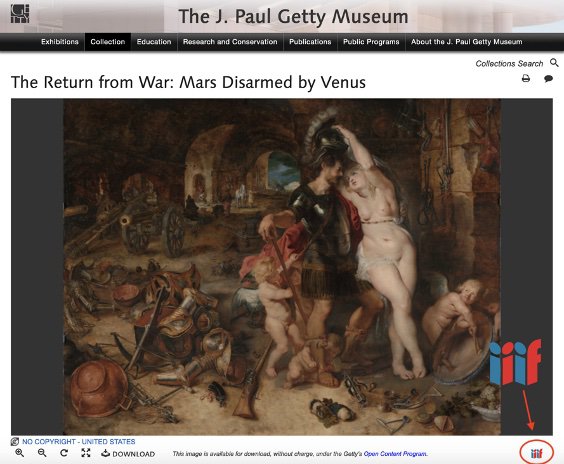
Einen ersten Anhaltspunkt, wie wir an IIIF-kompatible Abbildungen gelangen können, liefert das IIIF-Logo, welches sich meist in der Nähe der Abbildung in der Online-Sammlung befindet (siehe Abbildung). Dadurch gelangen wir an das Manifest oder die Image-API (URL), die wir in unseren Storiiies Editor kopieren können; wir müssen also keine Abbildungen downloaden. Mit dieser Methode können wir mit geringem Aufwand Digital Stories mit hochauflösenden Abbildungen erstellen, ohne viel Speicherplatz für große Bilddateien bereitstellen zu müssen. Eine Liste mit Datenbanken, in denen wir IIIF-APIs finden, haben wir unten zusammengestellt.

Das IIIF-Logo weist auf die IIIF-Kompatibilität hin.
Beispiel
Nun könnten wir das Manifest oder die Image-API für ein Bild unserer Wahl recherchieren. Für einen Schnellstart ohne Recherchearbeit stellen wir hier einige Beispiele bereit, die wir direkt in Storiiies einfügen können:
Beispiel für Manifest: https://data.getty.edu/museum/api/iiif/130326/manifest.json
Beispiel für Image-API: https://data.getty.edu/museum/api/iiif/18491/info.json
Bildhosting über Storiiies
Nutzen wir die Option, unser Bild über den Storiiies-Editor selbst zu hosten, wählen wir unter “Durchsuchen” eine jpg-Bilddatei auf unserem Computer aus und klicken anschließend auf “Upload”.

Wichtig: Bevor wir ein Bild hochladen, sollten wir uns sicher sein, dass wir über die Berechtigung dazu verfügen. Das Bild ist also entweder Open Source oder gehört uns selbst. Ist die Verwendung einer fremden Bilddatei rechtlich nicht erlaubt, so können wir sie auch nicht für eine Digitale Story verwenden.
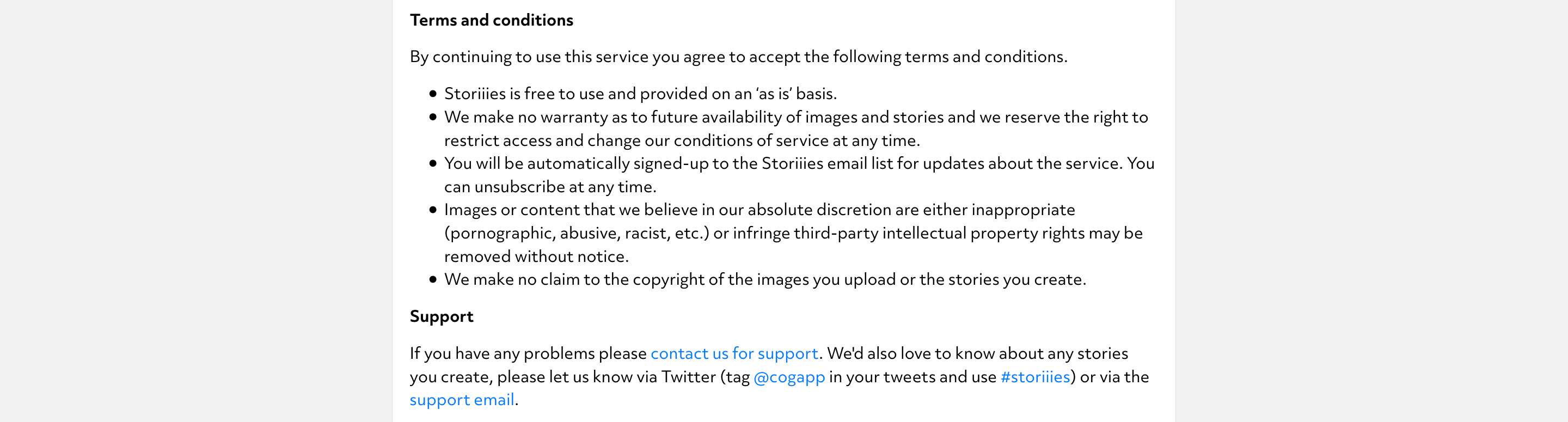
Die Terms and Conditions finden wir auf der Startseite zum Erstellen einer Digitalen Story.

Wenn wir die Bilddatei geladen sowie die Angaben zu Titel, Autor:in, unsere E-Mail-Adresse, die Beschreibung und die Hinweise zu den Bildrechten ausgefüllt haben, können wir mit dem Storybuilding beginnen. Hierzu müssen wir den oben aufgeführten Nutzungsbestimmungen von Storiiies zustimmen und können anschließend nach dem Klick auf “Edit” mit dem Implementieren unseres Storyboards [Kapitel 2.4] beginnen.

Nachdem wir die Titelseite ausgefüllt und über “Edit” bestätigt haben, erhalten wir parallel eine E-Mail mit zwei Links. Rufen wir den ersten Link auf, gelangen wir jederzeit zum Editierungs-Menü unserer Story und können sie auch nachträglich noch bearbeiten. Dieser Link ist nur für uns bestimmt, sollte also nicht an andere weitergegeben werden. Der zweite Link führt uns zum Viewer, mit dem wir die finale Version unserer Digitalen Story aufrufen können. Diesen Link teilen wir im Anschluss mit allen, die die Story sehen sollen.
Nun können wir in Teil 2 der Umsetzung unserer Story mit dem Implementieren unserer Textsegmente aus dem Storyboard beginnen und dazu die passenden Bildausschnitte auswählen (Link zu 3.2 Teil 2).
Hilfreiche Links und Ressourcen
Online Sammlungen mit IIIF
Diese Sammlungen bieten den Download von Werken sowie die Möglichkeit, die Werke über die IIIF API zu nutzen. Die folgende Karte bietet einen guten Überblick über Institutionen an, die ihre Sammlung über die IIIF APIs anbieten:
- Getty Museum, Los Angeles
- Belvedere, Wien
- National Gallery, Washington
- Yale Center for British Art, New Haven
- Smithsonian, Washington
- Europeana
Online Sammlungen mit Creative-Commons (ohne IIIF)
Diese Sammlungen bieten zwar keine Schnittstelle über IIIF an, wir können die Werke trotzdem herunterladen und benutzen.
- Städel Museum, Frankfurt
- Metropolitan Museum of Art, New York
- Rijskmuseum, Amsterdam
- Kunsthistorisches Museum, Wien
- Staatliche Museen zu Berlin
- Museo del Prado, Madrid
- Musée du Louvre, Paris
- Bayerische Staatsgemäldesammlungen, München
- Szépművészeti Múzeum, Budapest