Beispiel 1 – Suche nach IIIF
Wie komme ich an die Image-API?
Videoanleitung
Schritt-für-Schritt-Anleitung
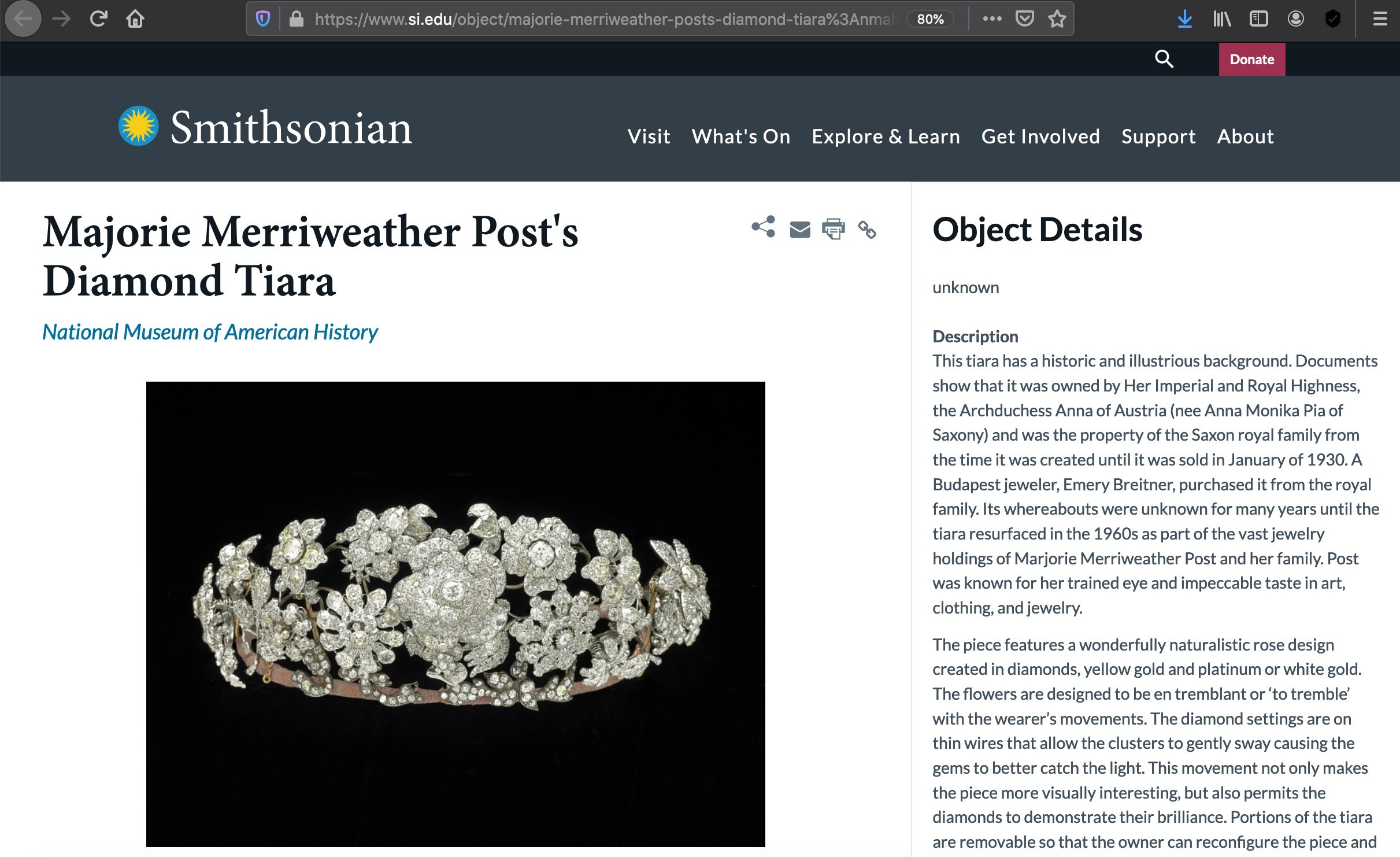
Viele Museen bieten ihre Werke in den Online-Sammlungen auch als IIIF kompatible Abbildungen an.

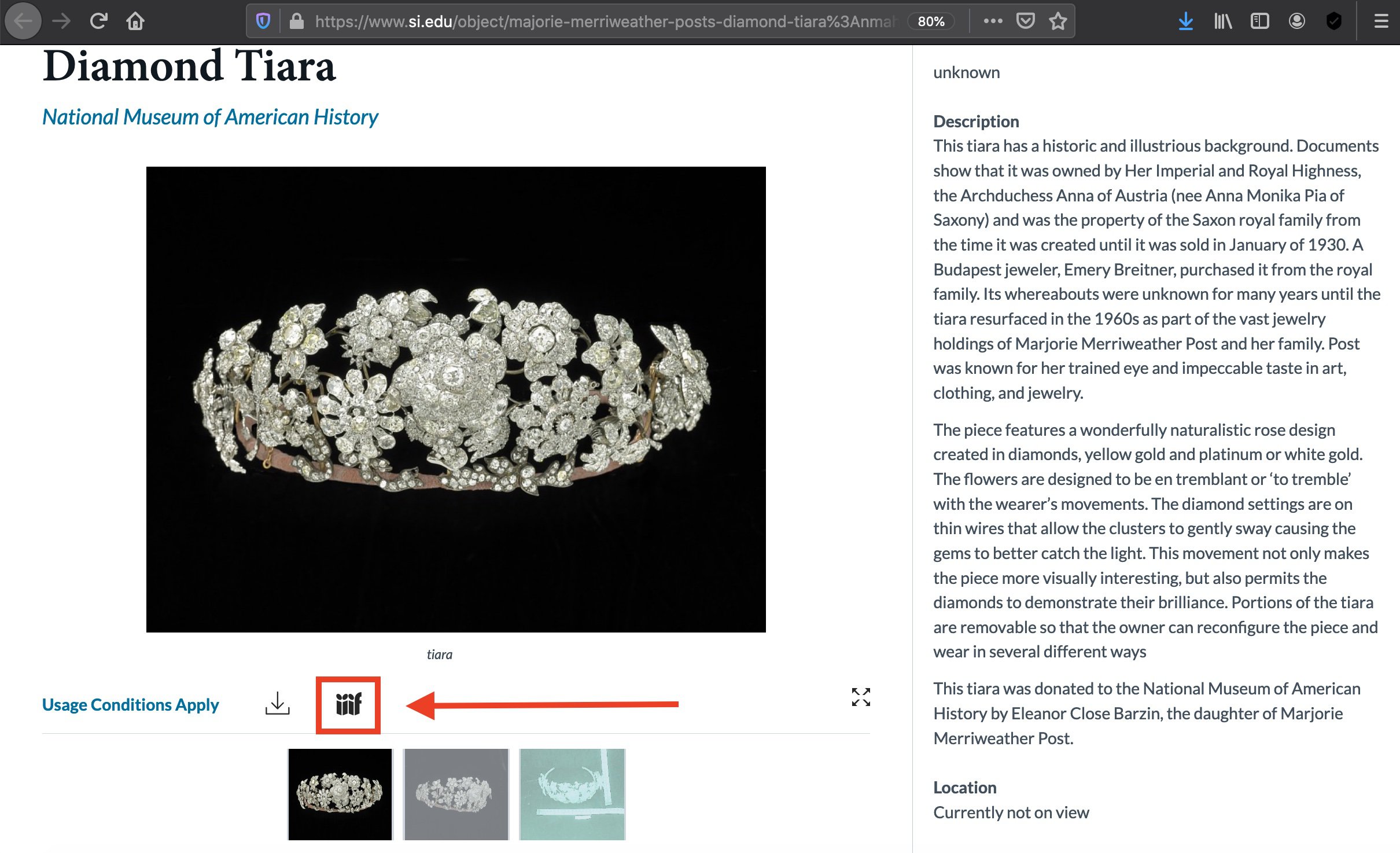
Ob die Institution ihre Werke über IIIF bereitstellt, erkennen wir meist am IIIF-Logo, das sich in der Regel in der Nähe der Abbildung befindet.

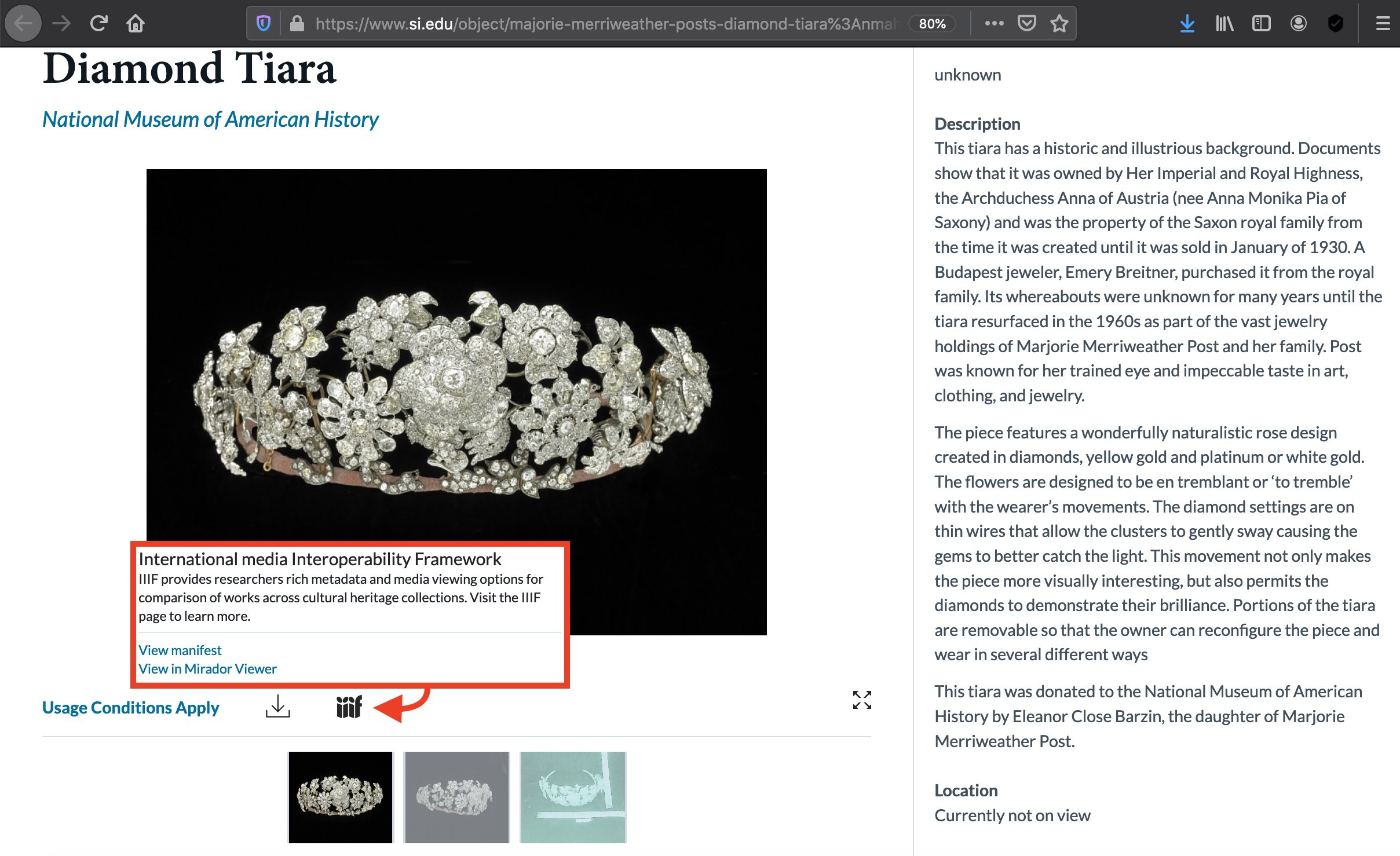
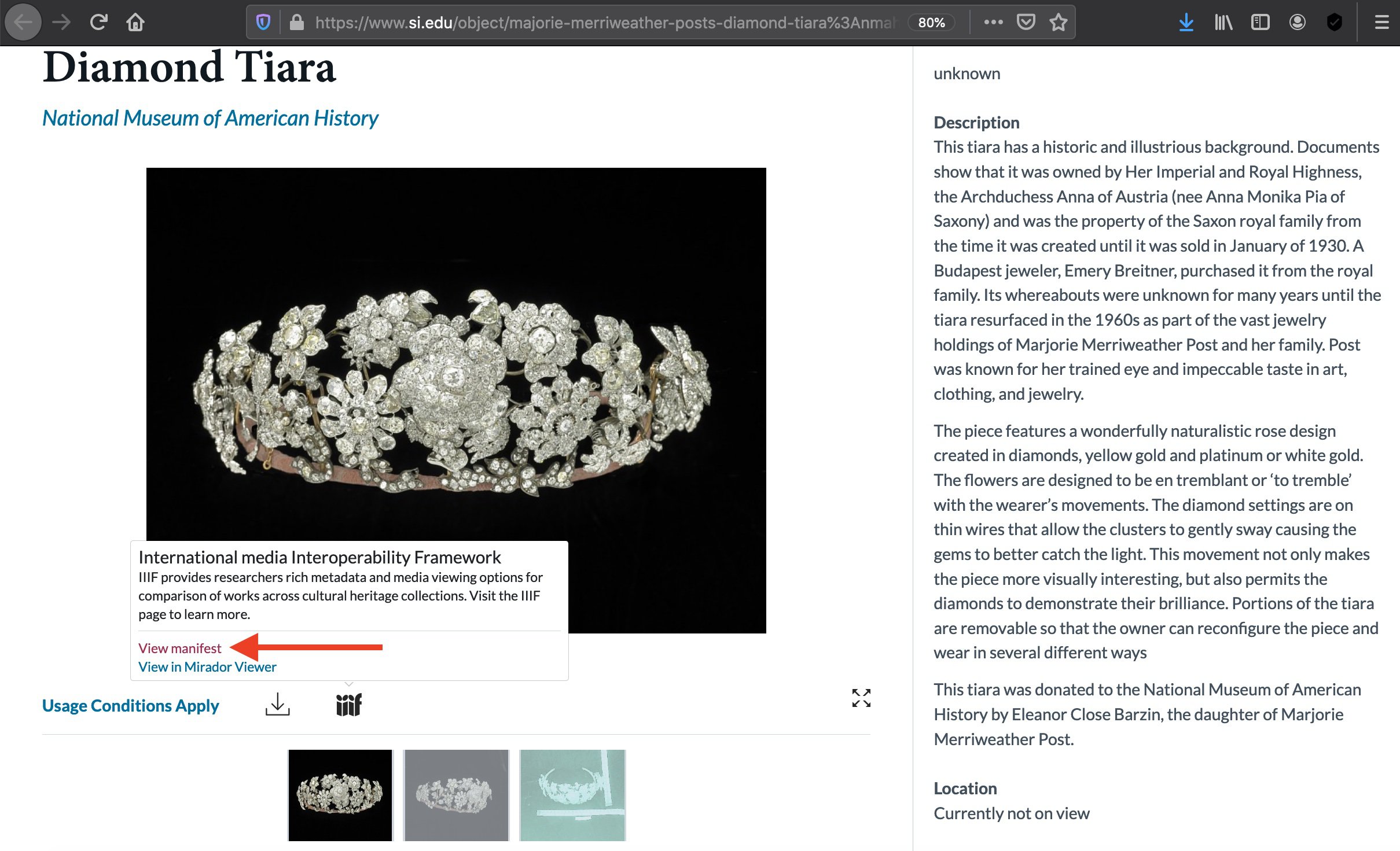
Auf der Seite der Smithsonian Institution, die uns hier als Beispiel dient, befindet sich der IIIF-Button direkt unter dem Bild, rechts neben der Download-Funktion. Wenn wir nun auf den Button klicken, dann werden zwei Optionen angezeigt. Klicken wir auf den Punkt “View manifest”, so können wir uns das Manifest anzeigen lassen. Klicken wir auf den Punkt “View in Mirador Viewer”, so öffnet sich die Ansicht der Abbildung im Mirador Viewer.

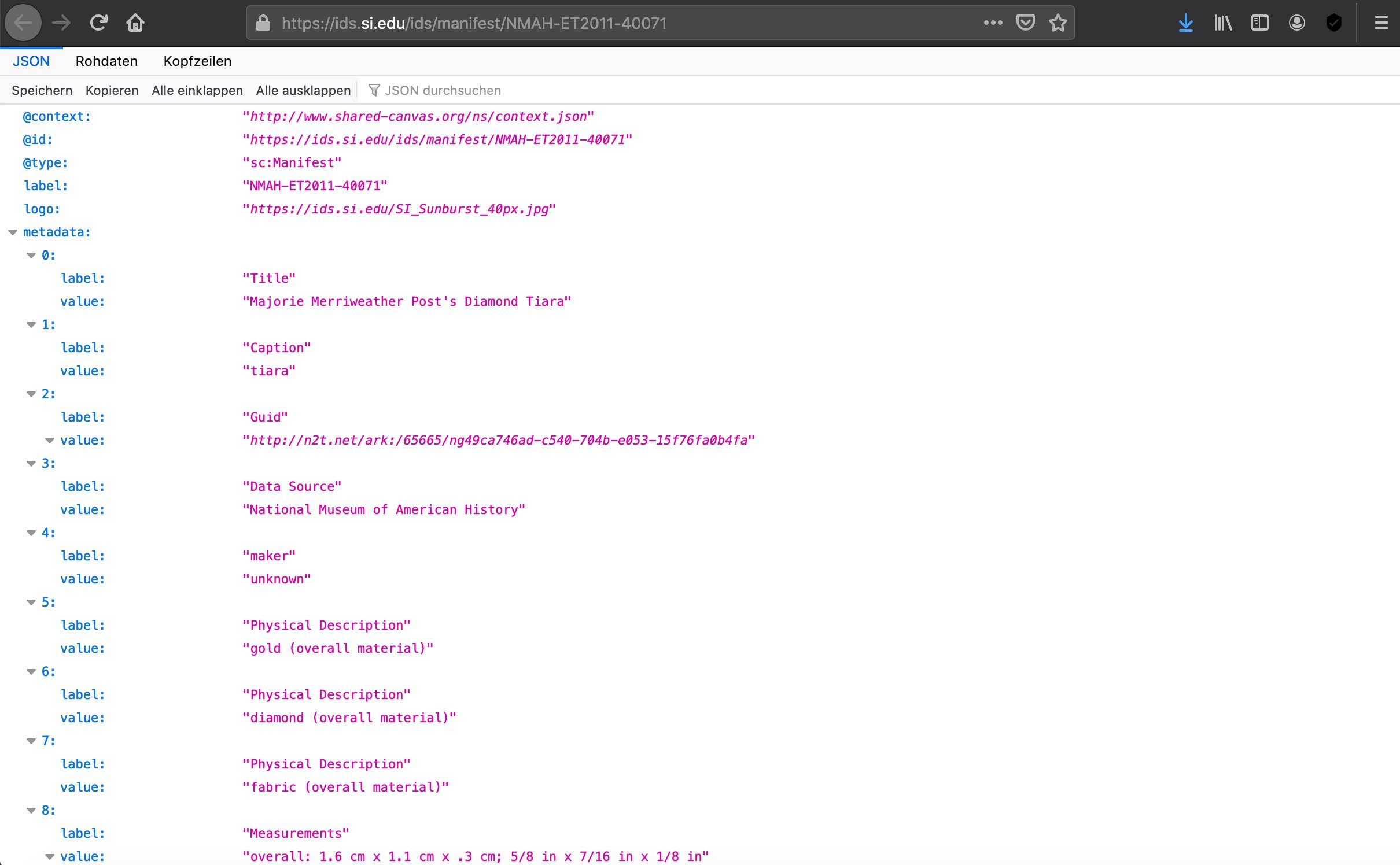
Für unsere Digital Story benötigen wir die json-Datei der Image-API, die sich im Manifest befindet. Daher klicken wir auf “View manifest”.

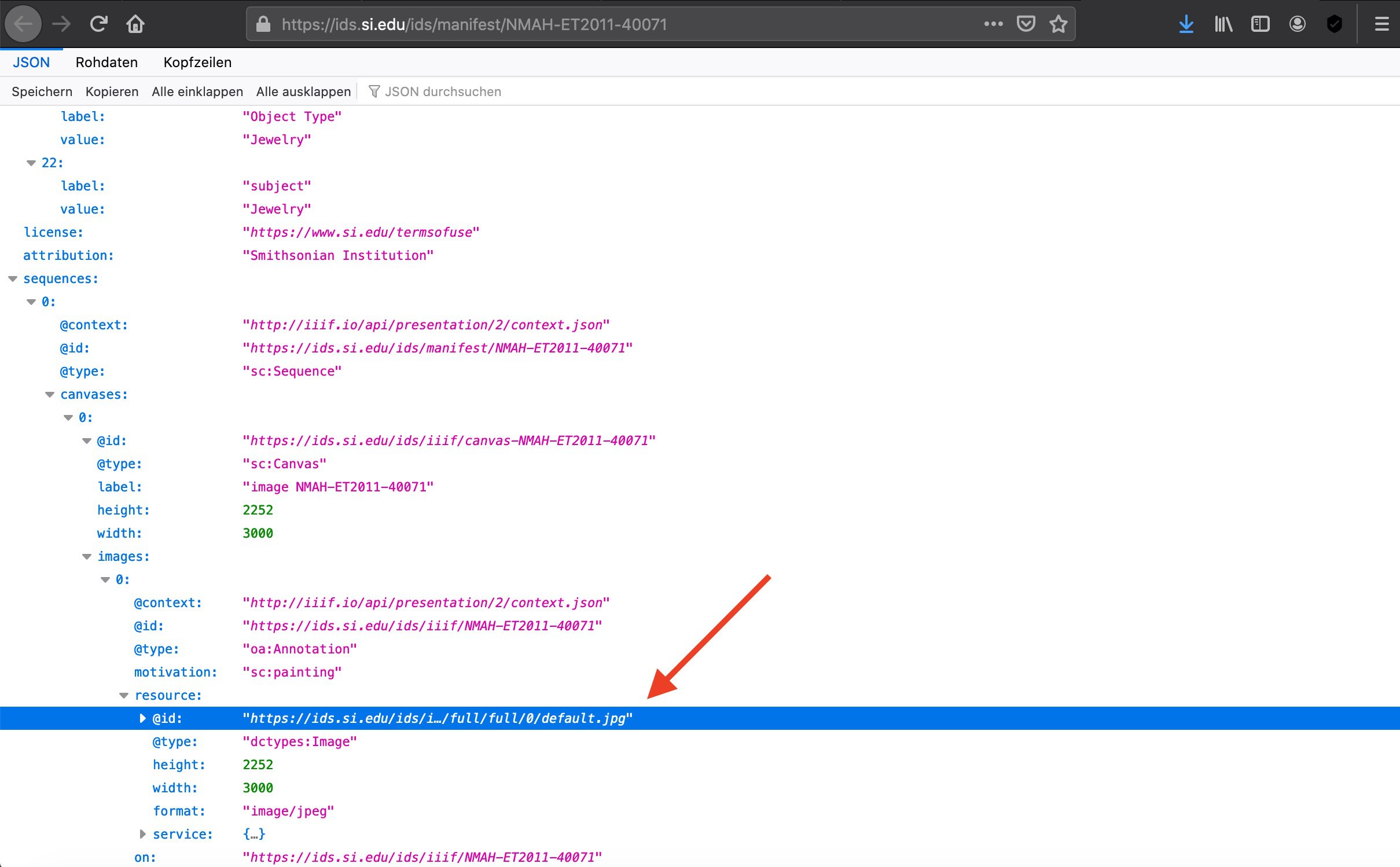
Nachdem wir das Manifest geöffnet haben, suchen wir die Image-API. Die Image-API folgt der entsprechenden Spezifikation und sieht in der Regel wie folgt aus: ./full/full/0/default.jpg (im Screenshot blau markiert).

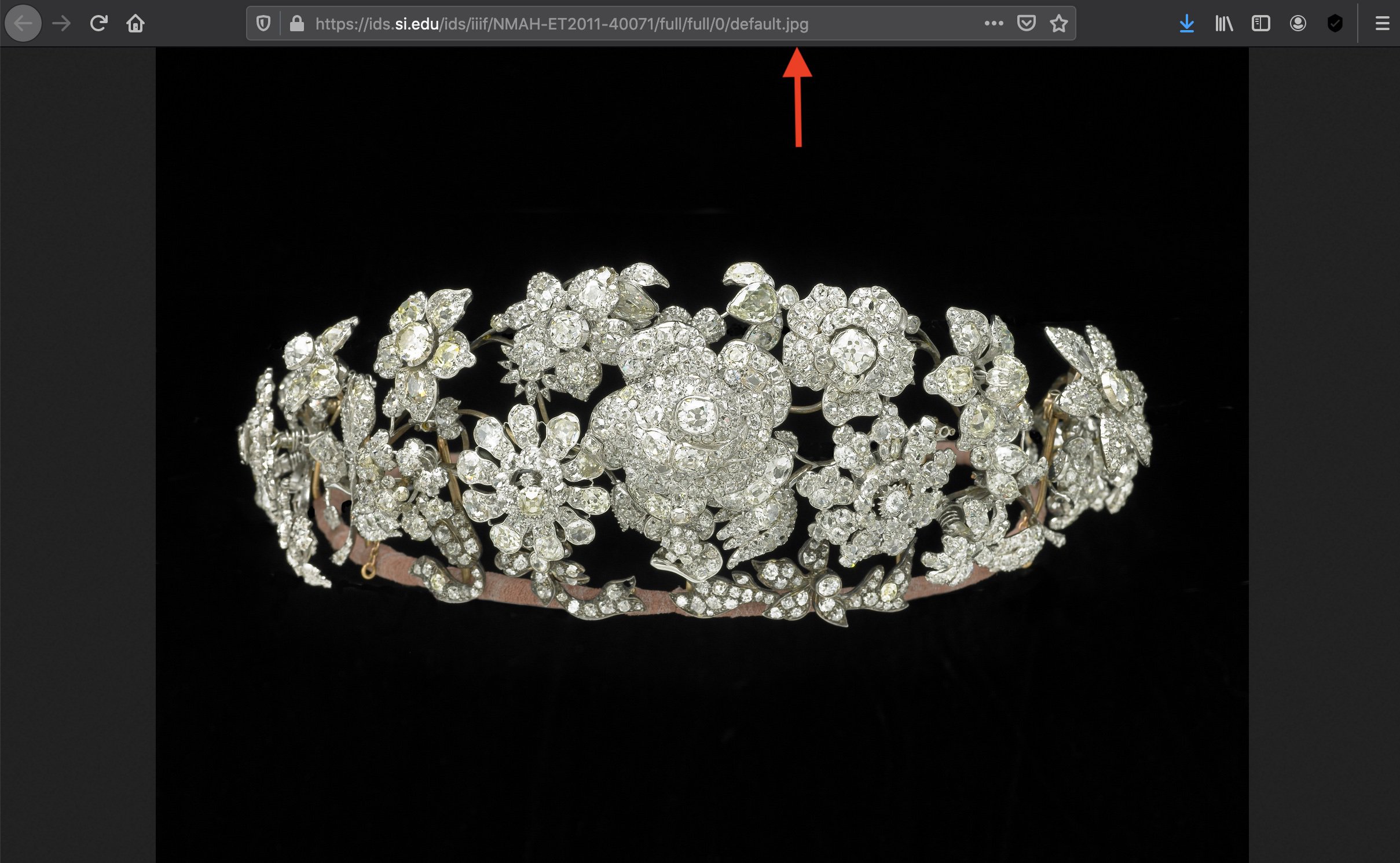
Auf diese Adresse klicken wir nun und gelangen zur Abbildung.

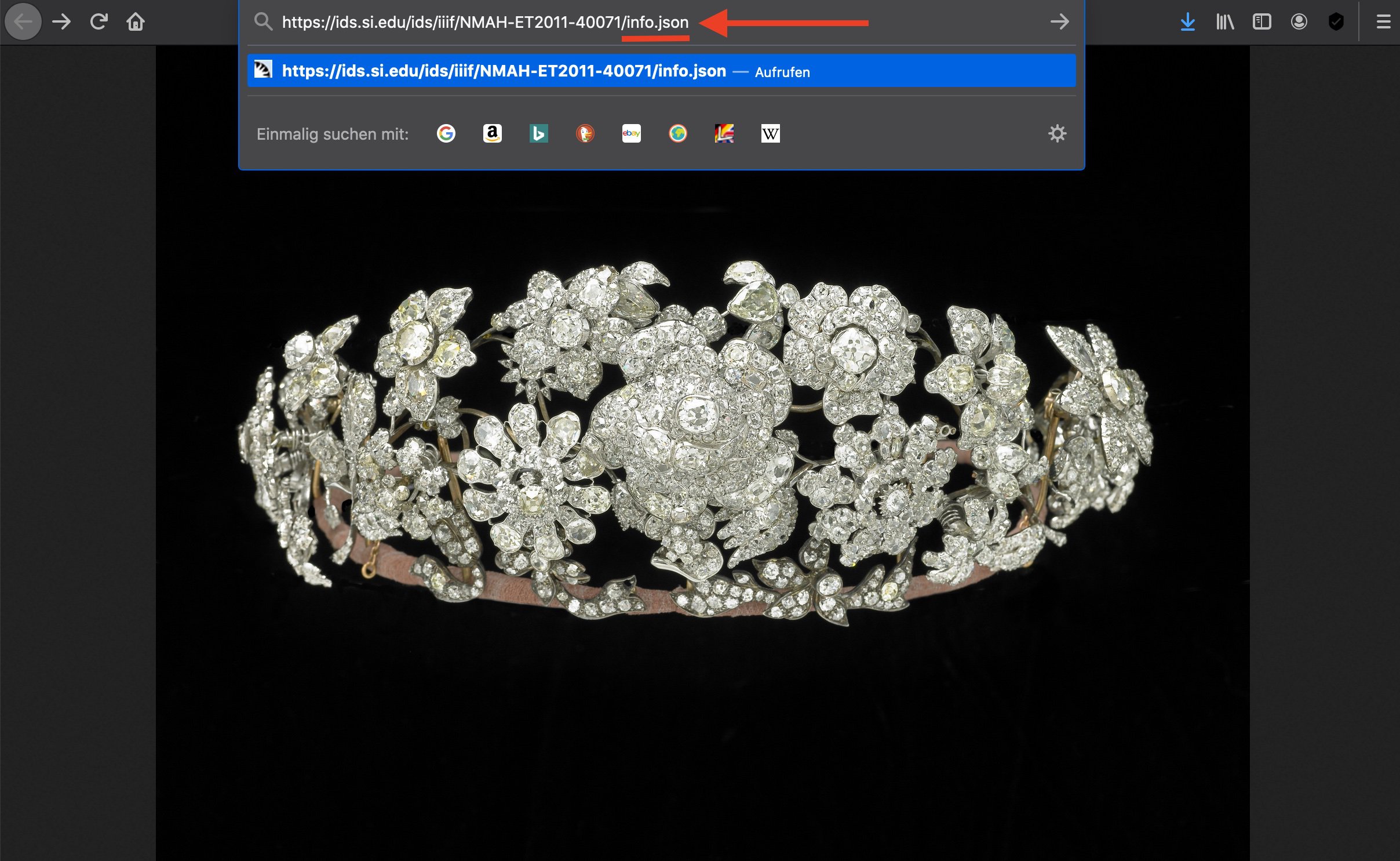
Jetzt benötigen wir die info.json-Datei. Dafür ändern wir in der Adresszeile die Endung von .../full/full/0/default.jpg in .../info.json.

So gelangen wir zu der info.json-Datei des Image API, die wir für die Implementierung unserer Story in den Storiiies-Editor benötigen.