3.3 Umsetzung der Story – Teil 2
Nachdem wir die Basisdaten für die Titelseite unserer Digitalen Story durch den Klick auf “Edit” bestätigt haben, können wir nun die Textsegmente unseres Storyboards (siehe Kapitel 2.4) als Annotationen in den Storiiies-Editor einfügen.
Inhalt
Lernziele
- In diesem Kapitel lernen wir, wie wir die Textsegmente einschließlich der dazu ausgewählten Bildausschnitte aus dem Storyboard mittels Storiiies-Editor in die finale Form der Digitalen Story überführen.
Storybuilding
Das Implementieren unseres Storyboards in den Storiiies-Editor funktioniert schrittweise:
Oben links besteht mit dem Feld “Add new” die Möglichkeit einen Bildausschnitt, den wir auf der rechten Seite sehen, mit einer Textannotation zu versehen.

Nun können wir per copy & paste die Textannotationen aus dem Storyboard…

…in das Textfeld des Storiiies-Editors einfügen.

Nun müssen wir zur Annotation den entsprechenden Bildausschnitt auswählen, den wir im Storyboard festgelegt haben. Hierzu stehen auf der rechten Seite des Editors die Lupen-Werkzeuge zum Hinein- bzw. Herauszoomen zur Verfügung. Alternativ lässt sich der Bildausschnitt auch mit dem Mausrad verkleinern und vergrößern.

Sind wir mit dem Bildausschnitt zufrieden, können wir ihn zusammen mit der Textannotation durch das Klicken auf “Submit” bestätigen.

Über das Klicken auf “Edit” oder “Delete” können wir die einzelnen Annotation bearbeiten oder löschen.

Anschließend wird die Änderung durch einen Klick auf “Update” übernommen.

Nun fügen wir Schritt für Schritt durch Klicken auf “Add new” alle unsere Textsegmente aus dem Storyboard in den Editor und wählen den dazugehörigen Bildausschnitt.

Per drag & drop kann die Reihenfolge der Annotationen beliebig verändert werden. Die einzelnen Texte lassen sich zu jeder Zeit bearbeiten.

Vorschau und Teilen
Über die Schaltfläche “Links” gelangen wir zu den beiden Links, die uns per E-Mail nach dem Ausfüllen der Titelseite gesendet worden sind. Der obere der beiden Links ist jener, der mit allen geteilt werden kann, die die finale Story sehen sollen. Mit dem unteren Link gelangt man jederzeit in den Editor, um etwas in der Story zu verbessern oder zu verändern. Wie schon gesagt: Dieser Link ist nur für uns selbst gedacht und sollte nicht mit anderen geteilt werden. Zusätzlich findet sich unter den beiden Links noch ein Code, der zum Einbetten der Digitalen Story auf eine (eigene) Website gedacht ist.

Klicken wir auf “Preview”, so können wir eine Vorschau unserer Digitalen Story ansehen.

Geschafft! Nun können wir uns die finale Version unserer Digitalen Story anschauen. Zur Erinnerung: Wir haben jederzeit die Möglichkeit, etwas an der Story zu ändern, sollten uns zum Bespiel Rechtschreibfehler oder Zahlendreher etc. auffallen.

Über die Pfeile können wir innerhalb der Digitalen Story vor- und zurücknavigieren.

Beim Lesen der Story ist es stets möglich, auch an andere Stellen des Kunstwerkes zu zoomen oder sich an eine andere Stelle zu bewegen. Dazu nutzen wir einfach die Maus bzw. das Mausrad.

Über das Augensymbol links oben können wir die Textannotationen ein- und ausblenden.

Tipp: Es ist ratsam sich bereits nach dem Einfügen der ersten Textannotationen eine Vorschau der Story anzeigen zu lassen. Dies dient dazu, ein Gefühl für das fertige Erscheinungsbild zu bekommen. Sind unsere Annotationen vielleicht zu lang? Muss man scrollen, um sie vollständig lesen zu können? Dann sollten wir über Kürzungsmöglichkeiten nachdenken. Des Weiteren ist es nützlich, sich die Story beispielsweise auch auf dem Smartphone oder Tablet anzusehen. Hier wird noch deutlicher, dass es auf den Umfang der Textannotationen ankommt. Pro Annotation sollte der Text möglichst kurz sein. Als Alternative zum Kürzen der Texte können wir ein Textsegment auch auf zwei Annotationen (mit jeweils eigener Abbildung) aufteilen. Wir sollten dabei allerdings den Umfang der Digitalen Story nicht aus dem Blick verlieren. Um den Umfang zu überprüfen, können wir die Story vorab jemandem zum Lesen und Betrachten geben und uns Feedback einholen oder selbst die Zeit stoppen, die wir benötigen, um uns einmal durch die gesamte Story zu klicken.
Die finale Story – zwei Beispiele
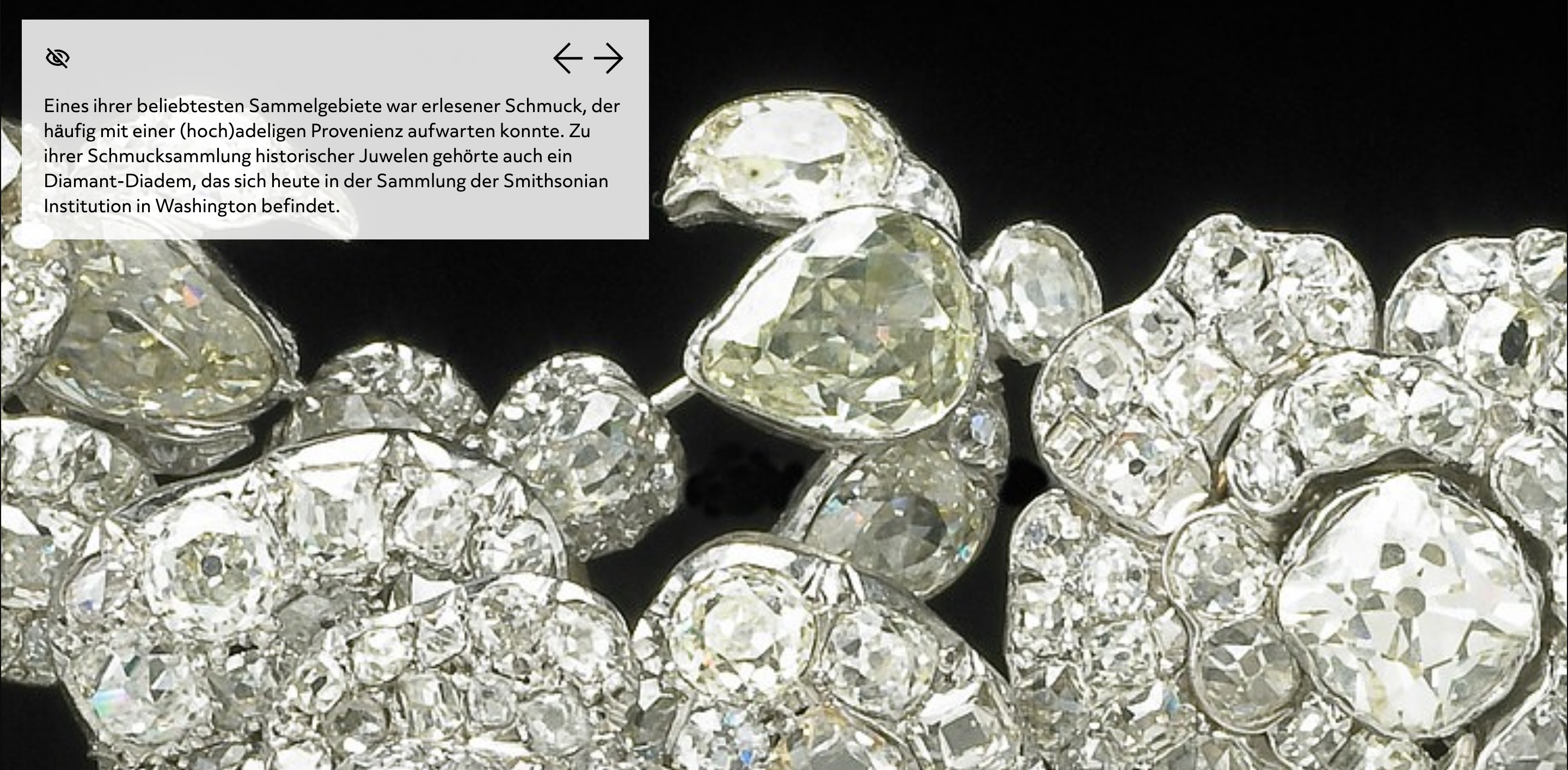
Diamonds are a girl’s best friend - Das Diamant-Diadem von Marjorie Merriweather Post
Ein Liebesgott im Renaissanceporträt?
Großartig! Wir haben unsere Digitale Story erstellt.